New feature: 3D Timeline
ChronoFlo's new first person perspective 3D timeline template offers a fun and engaging new way to display your temporal data. Here, we provide instructions on how you too can make a stunning interactive 3D timeline.
24th Jan 2024 | Timeline Editors

Our new first person perspective 3D timeline template works automatically with ChronoFlo's colour schemes and panel designs.
ChronoFlo Timeline Maker has always had a cool 3D timeline template, entrancing viewers with a neat horizontal parallax effect as they scroll through time. We are very proud of this design - we use it to display the demo 3D timeline on our home page.
But here at ChronoFlo HQ, we don't believe in dwelling on our past achievements. We wanted to create an even more spectacular 3D timeline design that would wow our users and their audience even more. Thus began the idea of a first person perspective 3D timeline - a timeline where the events would flow towards and away from you, rather than left and right.
We are by no means the first to create such as timeline. However, we were keen to give our new 3D timeline design a unique twist that would set it apart from others - the events would fall down as they came towards you, as if they were on a steeply curved racing track.
As with all our other timeline templates, we also wanted the 3D design to be highly customizable, so you could set the color scheme, choose from a variety of panel designs for the events and zoom in and out as you wish.
So when can you get access to such an amazing timeline design, you may be wondering. Surely it would take many months, if not years, to develop and test? It would and it did. But we are now delighted to unveil our new first person 3D Timeline template - you can use it right now!
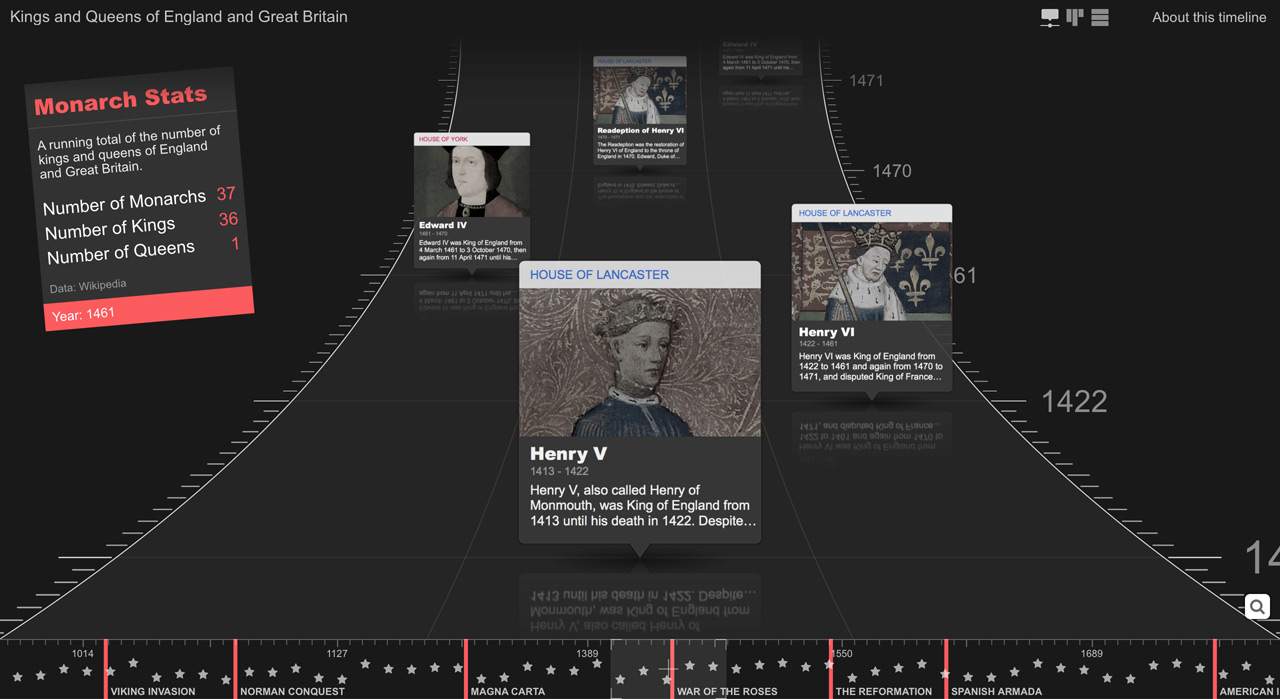
To see the kind of timeline you can make, check out this timeline we created of the Kings and Queens of England and Great Britain here.
Our timeline of the Kings and Queens of England and Great Britain shows off the new 3D timeline template's capabilities.
Let's take a look at how you can create a stunning new first person perspective 3D timeline of your own just like the one above, or even quickly convert one of your existing timelines to the 3D design. It really is dead easy.
How to create a first person 3D timeline
1 Sign into your ChronoFlo Timeline Maker account, and create a new timeline with the Standard layout (or edit an existing timeline). Don't worry, you will be changing it to the 3D view soon.
2 Open the "appearance" tab (Figure 1) in the Options panel and set the Design to 'First Person 3D (y=x2)'. That's it. You now have a first person perspective 3D Timeline. Told you it was easy.
3Of course, your timeline might look a little bare if you haven't added any events. So why not enter some events and maybe an image by clicking on the "+" button at the bottom left of your timeline. We're now going to take a look at some options that make the 3D timeline work better.

Figure 1. The appearance tab in the Options panel is where you can set your timeline to the 3D view and make lots of useful adjustments.
4 In the "appearance" tab, play around with the Time zoom and fine tune to make sure your events are spaced out nicely. You don't want all the events piled on top of each other. Nor do you want to have to scroll for miles to find an event. While you are here, you may wish to change the panel size too. As you add more events, you will likely want to adjust the zoom and panel size to ensure everything looks perfect.
5 This is optional but recommended. Still in the "appearance" tab, drag the inset slider to the left. This will ensure your timeline takes up the full browser window - the 3D timeline view looks better the bigger it is.
6 This is also optional. Once again in the "appearance" tab, change the Spacing option to Equal Spacing 1. This will space events out equally visually no matter the duration between them. This can make the 3D timeline look a lot less cluttered - we used it for the timeline of Kings and Queens of England and Great Britain. Once you have changed the spacing, make sure you change the time zoom again to adjust the gap between the even panels.
7 Finally, if you don't like the default color scheme for the timeline, you can choose a different theme from the Theme dropdown menu in the "appearance" tab or even create your own custom theme.
8 For most people, that is all they will need to know to create a spectacular 3D timeline that will entrance their audience. However, power users might be interested in some advanced options we offer. You may not know but you can create a custom version of any of our timeline designs, including our new first person 3D timeline design.

Figure 2. You can find Advanced customisation options for the first person 3D design in the "Custom design" panel.
9 Firstly, open the second page of options in the Options panel. Click on the "More options -tags, spans etc" button on the main Options page. You may need to click "Back to options" to get there.
10 Next. select the "timeline design" option and create a new timeline design. Make sure you choose "First Person 3D (y=x2)" from the "Based on" drop down. You will now have access to the Custom design panel (Figure 2). This has loads of customisation options but the ones that are of most interest are those at the bottom in the "First Person 3D" section.
11 Not all these options are active at present but you can decide whether the timeline should be set up to look into the future or the past, determine how many bands the timeline has, and also set the taper point - how sharply the timeline track thins at the top. Once you have made the changes you want, ensure you save the custom timeline design, and assign the design to your timeline.
We hope you found this tutorial useful. Any questions about our new 3D timeline template, or if you would like to show us your own amazing 3D timeline creation, please do get in touch at hello@chronoflotimeline.com. To keep up to date with the latest ChronoFlo Timeline Maker news and developments, you can follow us on Twitter and Facebook.